JAMStack
by Teobler on 07 / 12 / 2020
views
JAMStack
每当提到 Static Site Generator,就势必会提及JAMStack。JAMStack 指的是 JavaScript,APIs 和 Markup 三种技术栈开发部署的一种架构。
这种架构建立在 SSG(static-site generators) 之上。旨在使 web 应用渲染更快,更安全,并且易于扩展。同时能够极大地提升开发效率。
理清概念
在开始之前,为了理解清楚 JAMStack,需要理解一些概念。
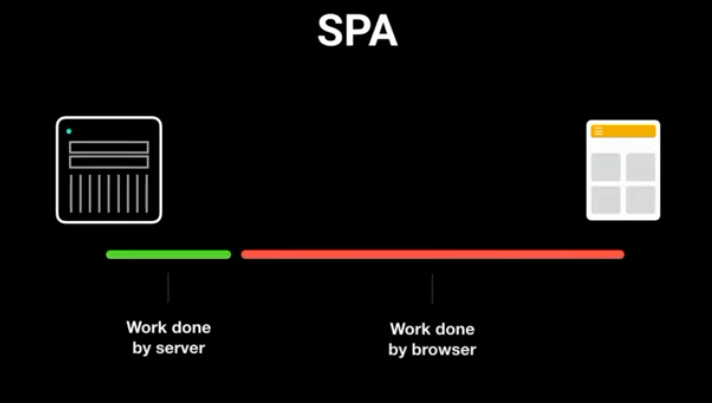
Client Render
在现代的 web 技术中,每当用户请求一个页面时,server 端发送给用户的其实是一份内容空白的 HTML 文档,这个文档中通常没有内容,只有一些 script 标签,这些标签标记了相应的 JavaScript 脚本的地址。
再次请求这些脚本,这些脚本就会在之前拿到的空白的 HTML 文档中渲染相应的内容,如果需要 data 就发送额外的请求拿到相应的 data 渲染进文档中。这一切都是发生在客户端的。
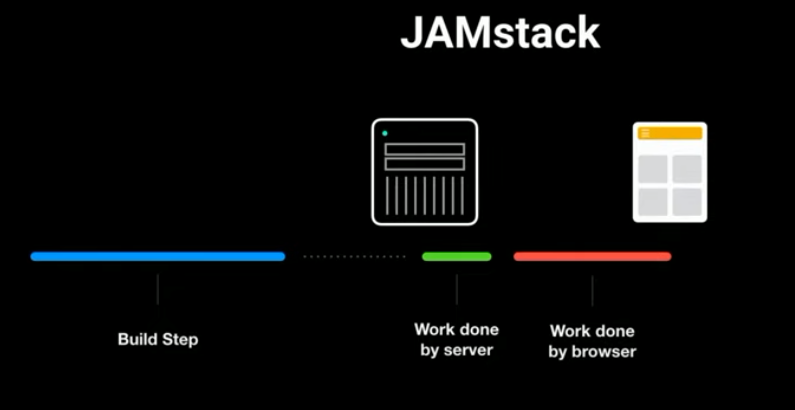
Pre-render
在 JAMStack 中,整个前端项目会被预先构建成高度优化的静态页面和相应的资源。这样的结果就是,整个网站可以直接部署到 CDN 上,降低了动态服务器作为关键基础设施的成本、复杂性和风险。
因为在构建过程中直接生成了相应的完整 HTML 页面。这是在构建过程中发生的,而不是每次请求按需进行的,因此网络服务器不需要为收到的每个请求执行这项活动,同时客户端也不必每次请求重新计算和渲染一个新的页面,可以直接使用远端获取的页面。
SSR(Server-Side Render)
在 web 发展的早些时候,当用户使用浏览器访问某个页面时,该页面的页面模板和相关的 data 在 server 端组合好,之后生成一个完整的页面,将这个页面直接返回给用户。
SSG(Static-Site Generators)
SSG 做的事情与 SSR 是类似的,其将网页内容和相应的 data 放入模板中,然后生成对应的网页。
但是 SSG 与传统技术栈最大的不同在于,传统技术栈是在用户每一次发起请求时才开始做这些工作。而 SSG 将这些工作提前到了构建时,在构建时,SSG 将可能的每一个页面都事先构建出来,当用户请求某个页面时,就能够直接返回。
所以 SSG 的构建产物通常是一个包含所有页面和资源的文件夹。
CDN
CDN 全称 Content Delivery Network,是一种为了向用户提供资源服务而优化的分布式网络。通过在地理上的大量部署,CDN 可以提供资源冗余,同时也可以提高交付性能,因为用户可以从地理上最近的基础设施得到所需的资源。
所以 JAMStack 是什么?
JAMStack 是一种近年来兴起的标准架构。其利用 git 工作流和 SSG 提前渲染静态页面并部署在CDN上。将传统的服务端操作抽象成可重用的 API 和 Serverless Functions,通过 HTTPS 与 JavaScript 进行访问。由于架构中使用了 JavaScript,(Serverless) APIs 和 Markup(from SSG),所以简称为 JAMStack。
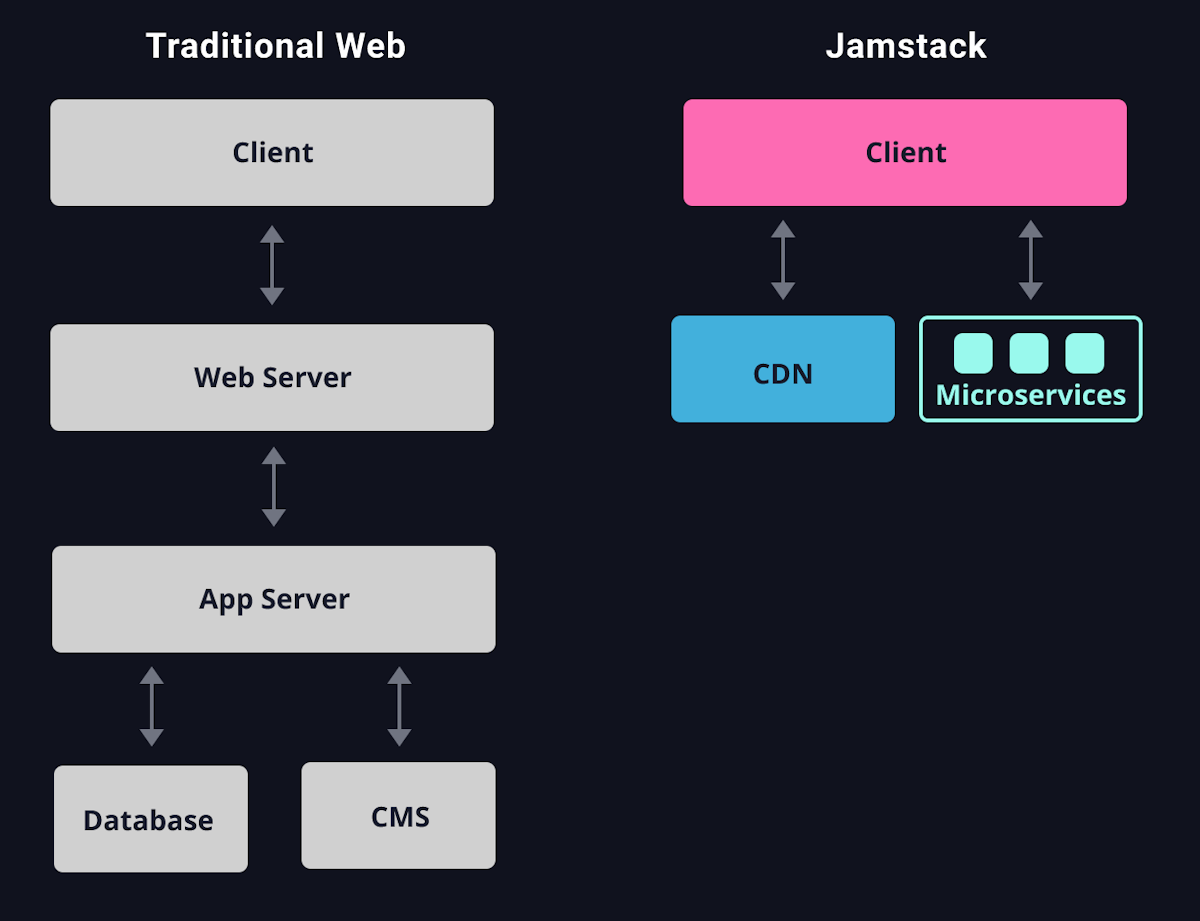
下面的图片能够比较清楚的展现 JAMStack 与传统 web 技术架构的区别:

其中 JAMStack 的 Microservices 可以被替换成 headless-CMS 或是 Serverless Functions
why JAMStack?
这样的部署架构可以带来很多好处,其中比较出众的是:安全性、可扩展性和高性能。
安全性
由于 JAMStack 生成的静态网页通常会被直接部署到 CDN 上,这样的架构我们不需要访问数据库,不需要执行逻辑操作,也不需要修改每个视图的资源,我们就可以大幅简化我们的托管基础设施。
这也就提高了安全性,因为参与处理出请求的服务器实际较少,也降低了攻击者注入恶意代码的可能性。
没有服务的架构要比有服务架构更加安全
可扩展性
当你的网站已经是一堆静态文件时,所谓的扩展其实就是在更多的地方部署这些文件。由于每一个页面都已经提前构建完毕,所以服务器无需为每一个请求进行额外的工作。同时也就不需要额外的算力来支持高峰流量。
通过提前构建,所有的东西都能够在 CDN 中缓存,并直接提供服务,而 CDN 是最容易扩展规模的。所以 JAMStack 是默认具备强扩展性的。
高性能
一个请求获得相应的时间与许多因素相关,包括客户端与服务器的距离,必须经过多少个系统,每个系统中处理该请求所需的事件等。

而当我们的网站都是提前构建好的静态网页时,每一个请求都不必与任何服务器进行交互。同时由于网站部署在 CDN 上,这使得客户端到服务器的距离可以尽可能地短。

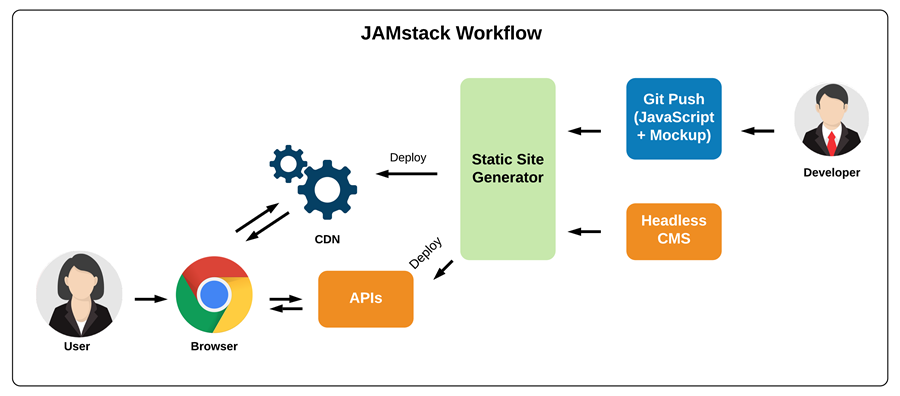
易部署易维护
采用 JAMStack 架构你将拥有一个极易部署的系统,这极大地提升了应用的开发体验:

从图中可以看出,JAMStack 架构使得开发人员将大量的精力集中在了前端开发中,这种架构会尽量避免与数据库的交互,同时也极大地减少了基础设施搭建和维护的精力。同时还降低了这些设施所带来的经济成本和维护成本。
问题所在
既然 JAMStack 是一种架构,那么一定有它的问题。很显然,它最严重的问题在于“过于静态”了。其所有的好处都是基于静态的,这也就意味着它的动态能力相对于传统架构比较薄弱。比如在处理登录和购物这些一业务上,JAMStack 就没办法比较好地处理,因为这些业务需要数据库的支持。
虽然可以将这些技术转化成三方的 API,但是这也暴露出了另一个问题,就是其高度依赖三方系统,如果你信赖的这个三方系统崩溃,那么其实你的系统也将崩溃。
好钢用在刀刃上
每一项技术都有其该用的地方,对于 JAMStack 来说,展示型的网站是最佳的使用场景了,比如博客就是其中一项,而我的博客就使用了这一技术栈(NEXT.js + Vercel + Bomb),比起老的技术栈其访问速度的确有了质的飞跃。
稍后我将尝试使用其开发一个评论系统用在我的博客网站内,探索其在登录和动态显示的可能性。