(1)你真的会用Chrome devtool吗?
by Teobler on 04 / 03 / 2020
views
这是一个介绍Chrome devtool的系列文章,虽然这是一个前端小伙伴们都很熟悉的东西,但是我相信它的很多还不错的功能其实或许你并不知道,这个系列的文章会涉及到: 代码修改、debug、network、audit、monitor等等。
第一篇我们会介绍如何在devtool中做编辑和debug。
Editing
编辑HTML和CSS
首先是大家熟悉的HTML和Style,在elements的tab下,只需要双击某个元素的内容即可进入编辑模式,这时你可以随意修改其中的内容,同理在其右边的style栏,你可以使用相同的方式修改CSS样式。
保存你自己的调色板
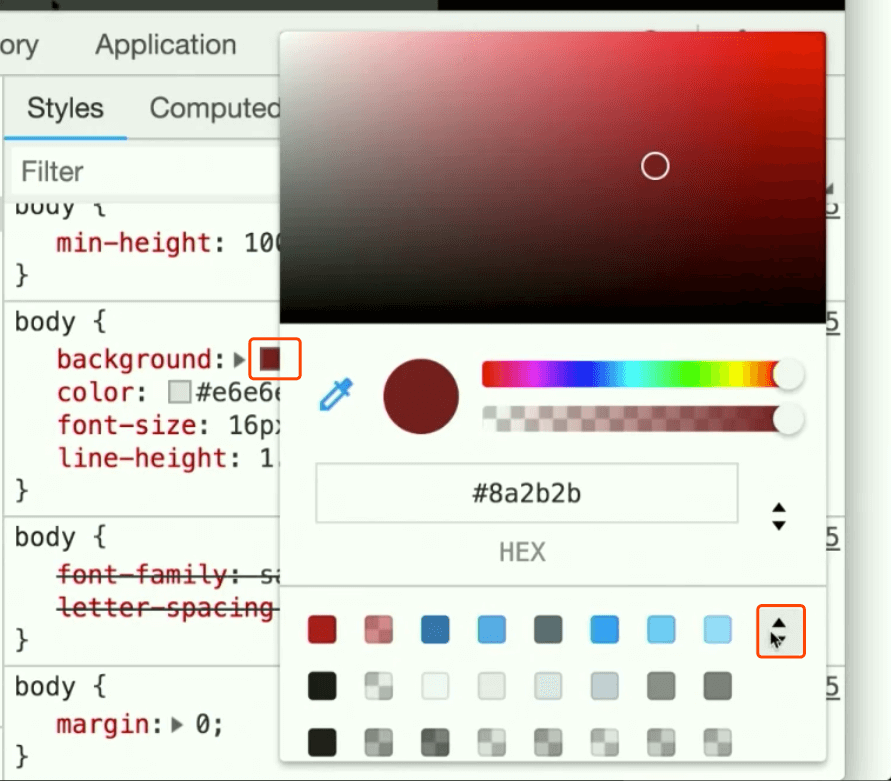
在style栏中,点击任意颜色图标,你就可以打开一个调色板,此时再点击第二行的箭头,你就能打开一个预设的调色板保存界面。

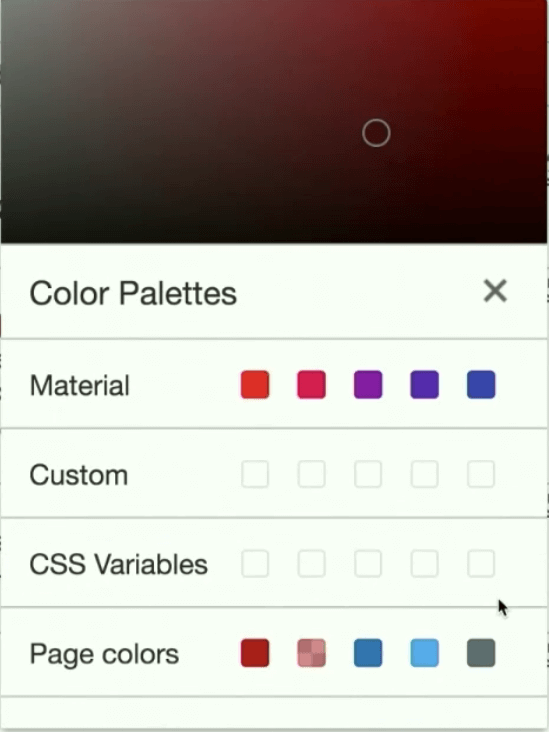
里面预先保存了Material UI的配色方案,你也可以保存你自己的配色方案,这对于自己一个人想要开发一个项目却为配色方案捉急的开发者提供了便利,你可以平时收集一套你自己的配色方案进行保存并随时取用,因为这个调色板还提供了当前网站的配色方案,也就是说你可以打开一个你觉得配色不错的网站保存它的配色。

滚动某个元素到页面内
这个功能对于一些无限滚动的网站开发更有用,比如你在elements tab下找到了你的目标元素,但是你想看看它长得像不像你想象中的样子,没有这个功能的话你就需要一直找,此时你只需要右键那个元素,选择Scroll into view即可。
隐藏和显示元素
你可以在某个元素上右键选择隐藏某个元素,其原理是Chrome为其加了一个visibility为hidden的class,右键又可以显示,当然你还可以选择删除,想让它回来的话ctrl/command z即可。
元素状态的改变
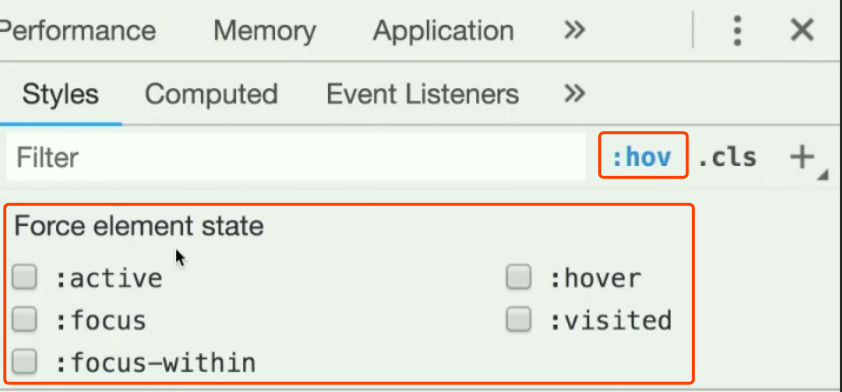
如图所示,选中某个元素后再点击:hov可以打开一个状态面板,这可以帮助你看清楚不同状态下该元素的CSS样式。

显性样式
在一个复杂的项目中,可能同一个元素上你覆盖了很多个样式,就拿body元素来说,浏览器有一个默认的样式,然后可能你使用了一些reset的样式,同时你在某个文件中还加入了别的样式,如果这个时候你想知道body的样式究竟是哪里来的,如果你用眼睛在styles的tab里面找就会很难。
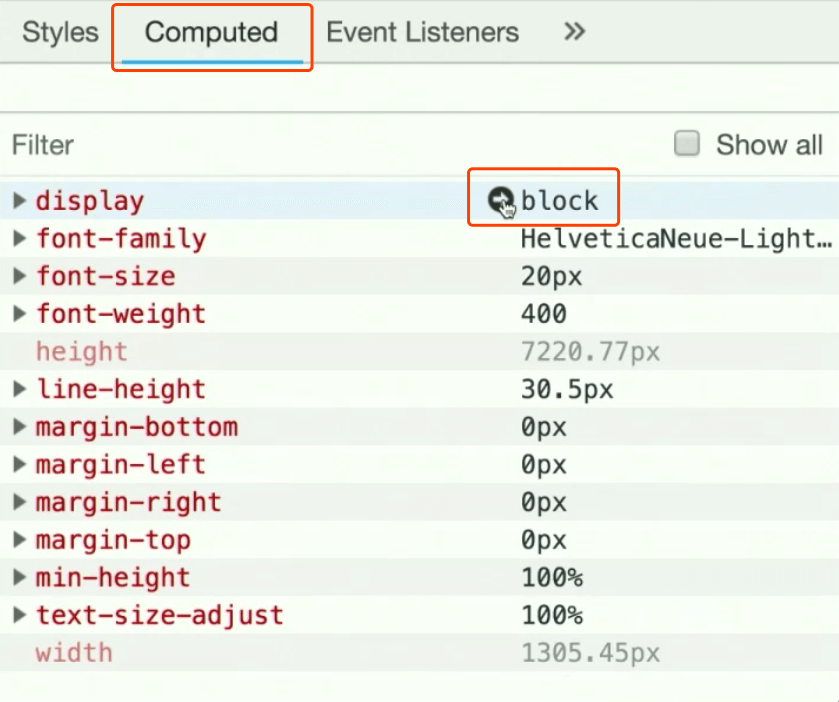
这个时候我们可以选择第二个tab Computed 在这个tab里是最终显示在页面上的样式,并且如果你点击某个样式右边的按钮,就会跳转回style tab并把这个生效的样式高亮出来,帮助你快速找出准确的class。

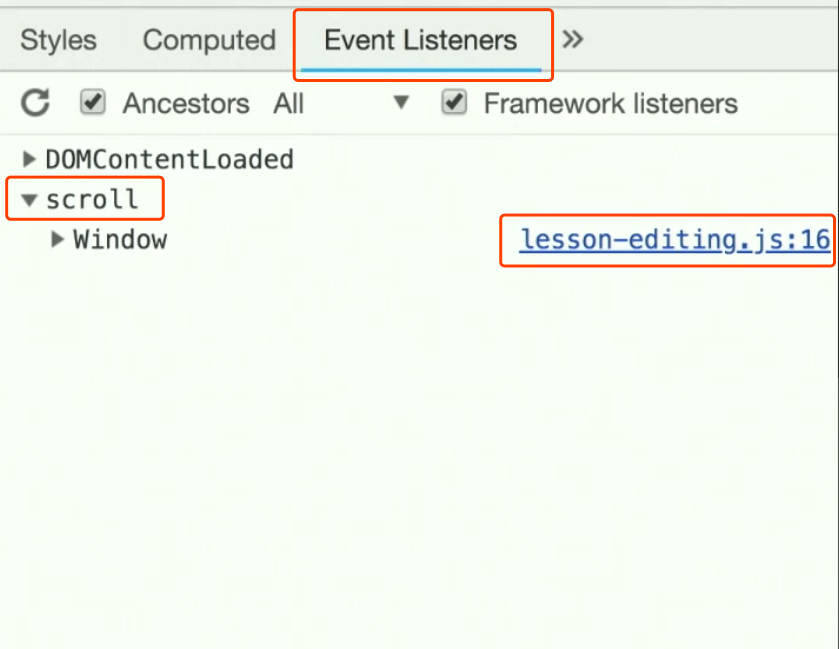
查找事件监听
这个功能可以找到当前页面中的所有时间监听函数,并且点击右边的超链接可以跳转到对应的代码,这个功能在你“知道某个bug是因为某个监听引起的,但是不知道这个监听函数在哪”的时候很有用。

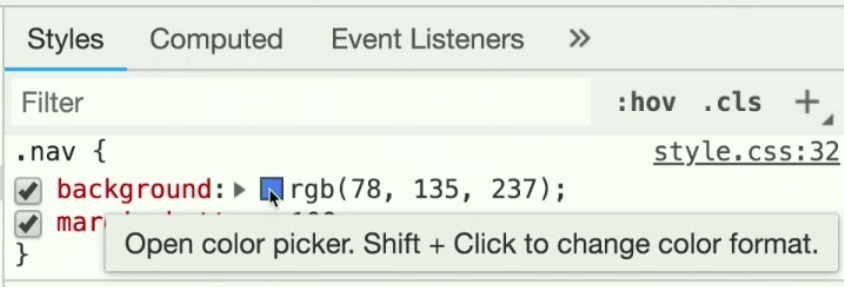
改变颜色格式
在任意颜色上按住shift + 左键可以改变颜色的格式(rgb, hsl, hex),可以方便的帮助你改变网站的颜色与设计相一致。

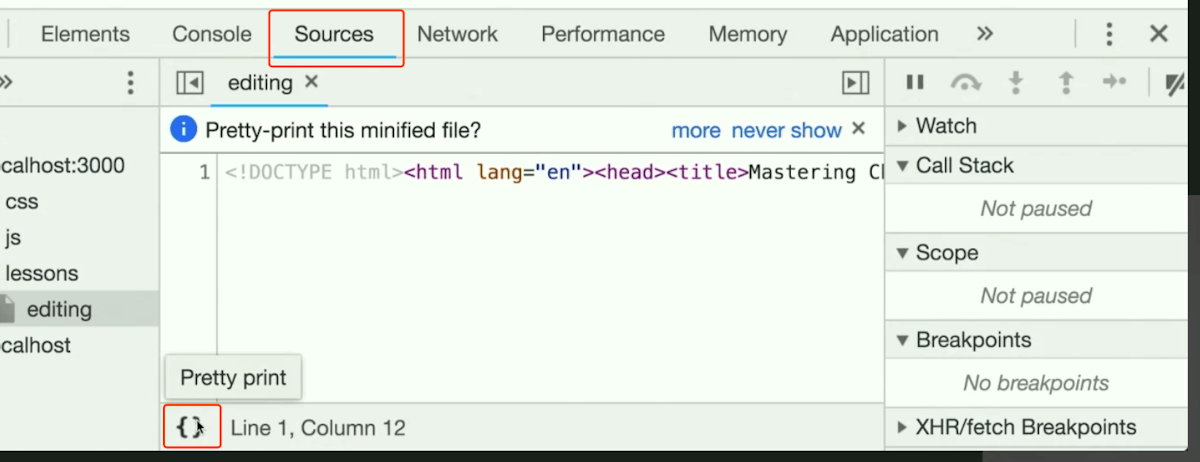
源代码format
通常在prod环境的代码都经过压缩,这会导致我们在看源代码的时候所有代码被压缩到同一行导致不可读,这时我们可以点击format按钮使得代码变回在编辑器中的样子。

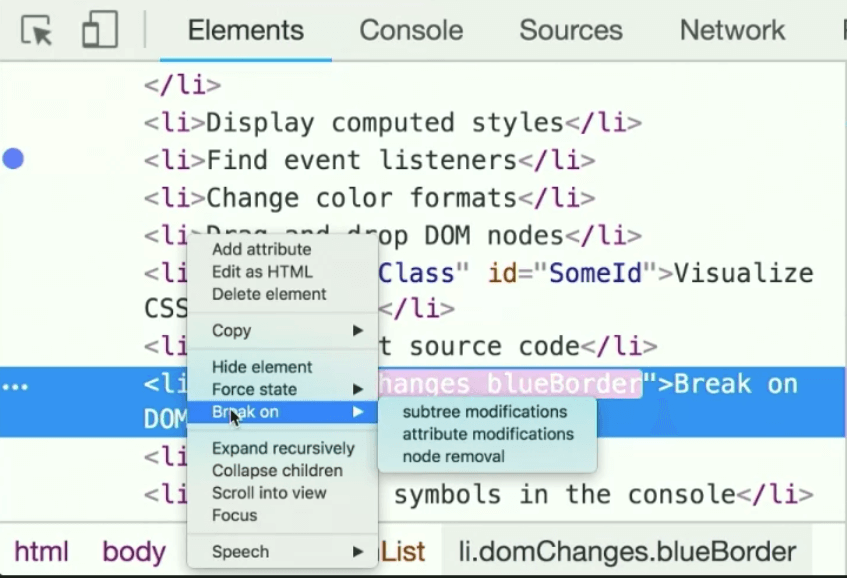
DOM断点
有一些代码会影响DOM的渲染,然后如果这些代码产生了相应的bug,比如渲染出来的DOM不是你想的哪样,这时我们可以在DOM上打断点,这时如果DOM发生了改变,Chrome就会跳转的相应的代码的debug界面,是一个方便的debug方式。
可以选择在 子节点改变 / 属性改变 / 节点被删除 时进行断点调试。

元素选择历史
在HTML的界面,你选中某一个元素,然后打开console界面,输入$0将输出你刚刚选中的元素,$1则是你之前选中的上一个元素,以此类推,这可以帮助你在console页面对这个DOM节点做一些调试,不用你手动选择,同时需要说明的是Chrome的console页面是内置了一部分jQuery的,比如$选择器。
这里有一个小练习看你能不能用上边的知识完成。
debug
第二个我们用的比较多的功能就是debug了,这篇文章我们会介绍如何使用Chrome devtool来进行debug。
断点调试方法
第一种debug的方式是当你在本地启动了你的dev server,并且在你想要打断点的代码处写上debugger关键字,那么当你打开devtool访问你的页面并刷新页面时你就能停在debugger的地方。
第二种方式是打开devtool的sources tab,找到你想debug的文件(cmd + p / cmd + shift + p),然后在行号上点击,就会加上一个蓝色标记,这时如果你刷新页面也可以进入断点调试。
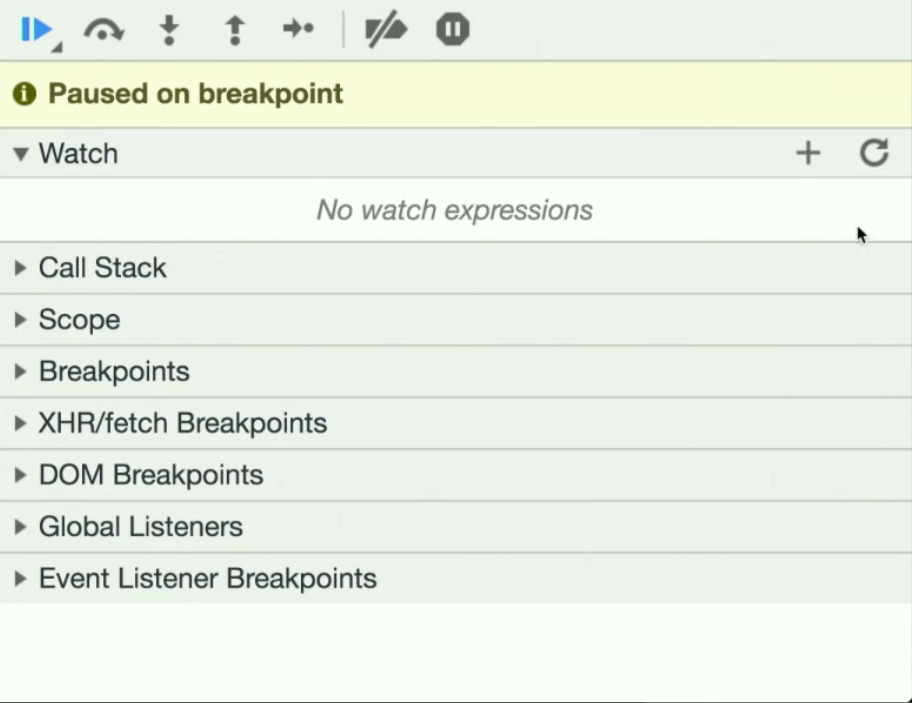
调试面板结构

- Watch可以添加变量或者一段代码进行一些运算,这些变量或者运算会随着你的断点的变化而变化进行实时更新,方便进行调试,需要注意的是如果当前断点的上下文中找不到这个变量,会显示
undefined - Call Stack就是调用栈,可以看到当前断点的调用信息,点击不同的行,可以跳转到不同的调用处
- Scope显示了当前你可以访问的所有上下文
- Breakpoints显示了你的所有断点,可以方便的在各个断点处跳转,也可以当做开关来用,可以在此处选择忽略哪些断点,或是直接删除不需要的断点
- XHR Breakpoints可以添加网络请求的断点
- DOM Breakpoints就是之前讲过的DOM断点
- 同理Event Listener Breakpoints可以在触发相应的事件时产生断点进行调试
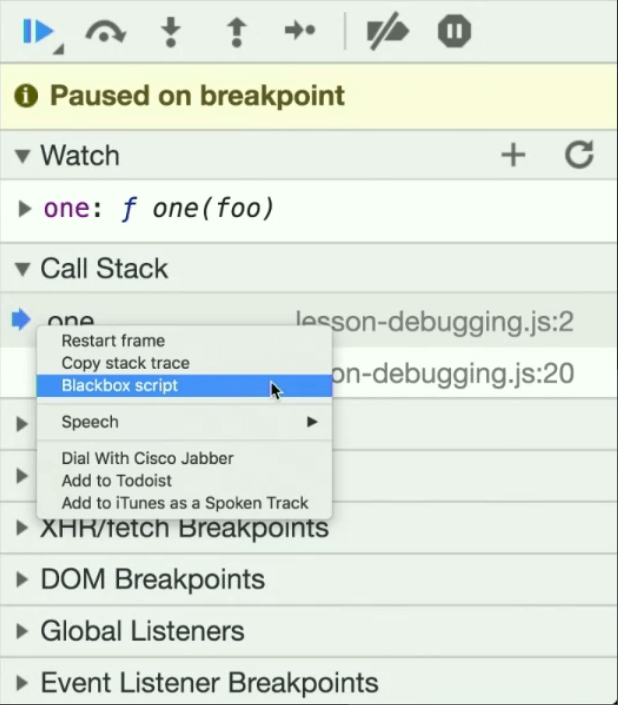
跳过黑盒代码
有时候我们会想要看看我们的当前的函数调用栈,但是通常来说我们会在我们的app里面引入许多第三方库,比如React,那么在你看调用栈的时候,你就会进入到React的调用栈中,然而我们并不想看React,所以我们可以选择隐藏这些调用栈:

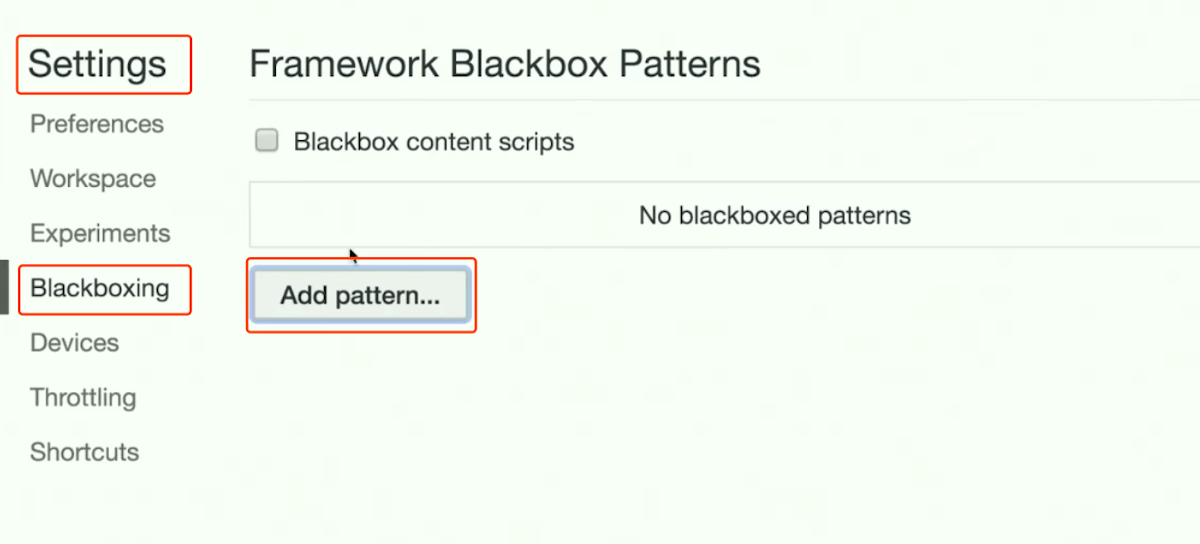
或者你嫌麻烦的话,可以直接在devtool的设置里将整个库都给隐藏:

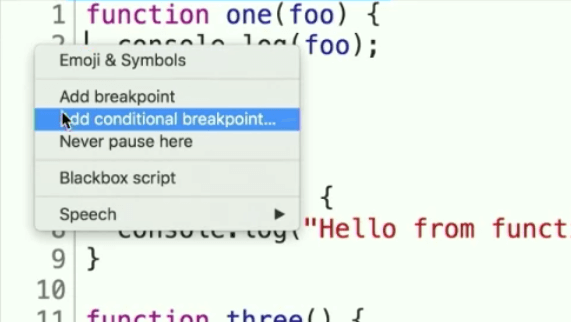
条件断点和XHR断点
想象一个场景,我们的某个地方用到了我们代码中的一个通用函数,但是用的时候出问题了,我们想打个断点看看,但是由于这是一个通用的函数,我们刷新页面后这个函数会被调用多次,但是我们只关心其中的某一次,这个时候我们就需要跳过我们不关心的调用,除了一直手动点跳过按钮,还能怎么办呢?

右键行号,选择conditional breakpoint然后输入你的条件,比如 user.name === "小明",这时只有当满足相应条件的时候才会断点。
而假如我们将上面的例子运用在网络请求上,当我们向某个特定的url发送请求时,产生一个断点,我们就可以在右边的XHR/Fetch Breakpoints中添加相应的url。
不过需要注意的是,此时的断点可能会断在Chrome的源码中或者别的什么地方,我们需要在Call Stack中找到正确的文件。