HTML换行
by Teobler on 27 / 08 / 2019
views
在html中,如果你的字符串是写在某个标签里面的,那么不管是真正的回车换行还是你用转义 \n换行,你都得不到你想要的结果:
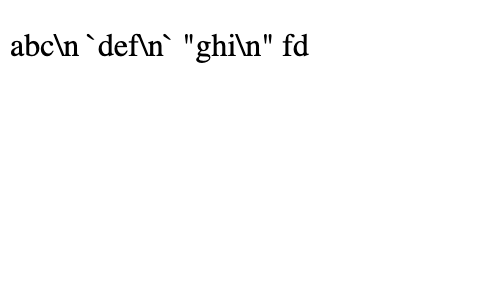
<p>
abc\n
`def\n`
"ghi\n"
fd
</p>这段标签最后会显示成这样:

也就是说,真正的回车换行会变成空格,你想象中的转义会被原封不动的显示出来。为了解决这个问题,你需要CSS中的一个属性 — white-space。
这个属性被用来”告诉“html如何处理”空白“元素,但是这里的空白并不是你想象中的空格。这里的”空白“指的是用于显示正常字符之间的水平或者垂直的空格。所以你会发现在html中多个空格最后会被显示成一个空白,回车也会被显示成一个空白。
这个时候可以将white-space设置成:
- pre-wrap — 连续的空白符会被保留。在遇到换行符或者
<br>元素,或者需要为了填充line盒子时才会换行。 - pre-line — 连续的空白符会被合并。在遇到换行符或者
<br>元素,或者需要为了填充line盒子时会换行。
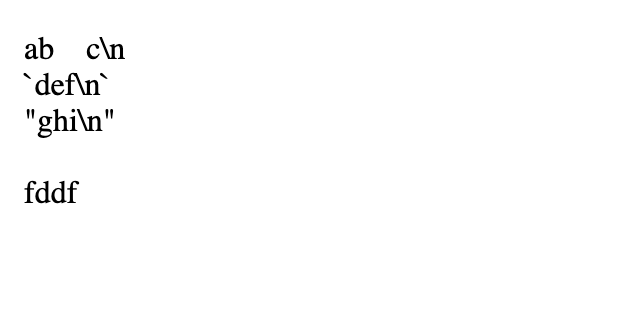
<p style="white-space: pre-wrap;">
ab c\n
`def\n`
"ghi\n"
fddf
</p>
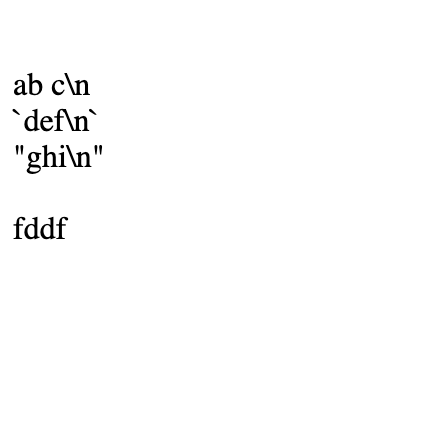
<p style="white-space: pre-line;">
ab c\n
`def\n`
"ghi\n"
fddf
</p>上面的两段代码会被分别渲染成: