方应杭前端live
by Teobler on 19 / 11 / 2017
views
总结了下方老师在知乎的live内容,所有图片和资料均来自该live,这篇文章也是大量加入了我自己的主观见解,以我刚刚入职实习的角度来总结的,要听原版请前往知乎搜索live
工作经历
实习 => 基础
在实习期间是夯实自己基础,抓紧时间查缺补漏的一个比较好的时机。如果公司是中大型公司,有人带的话,不要放不下面子,多问多交流,能够比自己看书钻研快速掌握一些知识点。同时勇于暴露自己的错误,让同事多多指出,这是只有在实习期间才会不会很是尴尬的交流。
同时对于应届毕业生,在进入大公司之前需要过面试关,往往更注重你的编程基础,而不是很在意你会什么框架。在基础知识过关的情况下,公司更在意你能否在2个月实习期内快速学会公司技术架构,进行协同开发。
实习期间最好能够将一些经典的基础书籍能够过一下,正式入职之后,你的时间会更加少。
工作 => 提升
小公司的学习
在小公司工作的话,需要你主动去汲取知识,而不是被动的等待知识来找你,因为公司规模的限制,可能你接触不了很多比较广且深的知识,这就需要你主动利用业余时间进行学习实践。
side project
其中有一个比较重要的东西就是side project,用中文来说就是业余项目,用你的业余时间来自己组织一个项目,自己做技术选型。side project的好处有很多:
- 技能提升:只有少数情况公司的业务会让你的技能得到提升,大部分时间我们需要自己想办法提升自己的技能
- 跳槽时候的加分:业余时间有自己的项目,不管有没有人关注你,这都是你努力提升自己的证明
- 新技术:技术选型完全由你自己来决定,可以自由实践你认为最新的最有用的新技术新框架
####跳槽的建议 在我们选择下一家公司跳槽时可以不必只看薪水,如果这家公司能够给你带来一些别样的技能提升的话,可以降低薪资的要求,选择能给你带来的其他方面的提升(比如大部分外企的英语技能的提升,部分公司的远程开发等)
跳槽面试的时候可以说是社招,面试大概就是
- 基础知识
- 项目情况和项目知识
- 协作情况,例如前后端的协作,与产品设计的沟通等
造轮子
工作中还有一个提升自己的方法是造轮子,在初期可以自己做一些轮子自己用,比如一些简单的轮播组件,滚动组件等,这些组件可以缩短你的项目完成时间,在加班的时候进行自己的学习提升。
有能力了可以维护一些常用组件,给其他人员一起使用,也可以适当的借鉴一些开源的写法,融入到自己维护的组件中,更好的完成工作
终极目标可以维护自己的内部框架,在项目组或者公司内使用
小领悟
工作中不要止步于前端,也不可能止步于前端,所以不要抵触写后端的代码,语言也不必局限,触类旁通,自己的提升才能更快更高
适当的也可以接触一些测试相关的知识或者是交互设计规则之类,总之一句话,不要只会前端,只会前端的人,肯定会被淘汰
前端的历史
为什么要了解历史呢,古人云:以史为镜,可以知兴衰。了解前端的历史,可以让我们了解哪些知识有用,哪些没用,从而能够自己判断出以后哪些知识可能会有前景
ps.该整理没有严格按照时间顺序


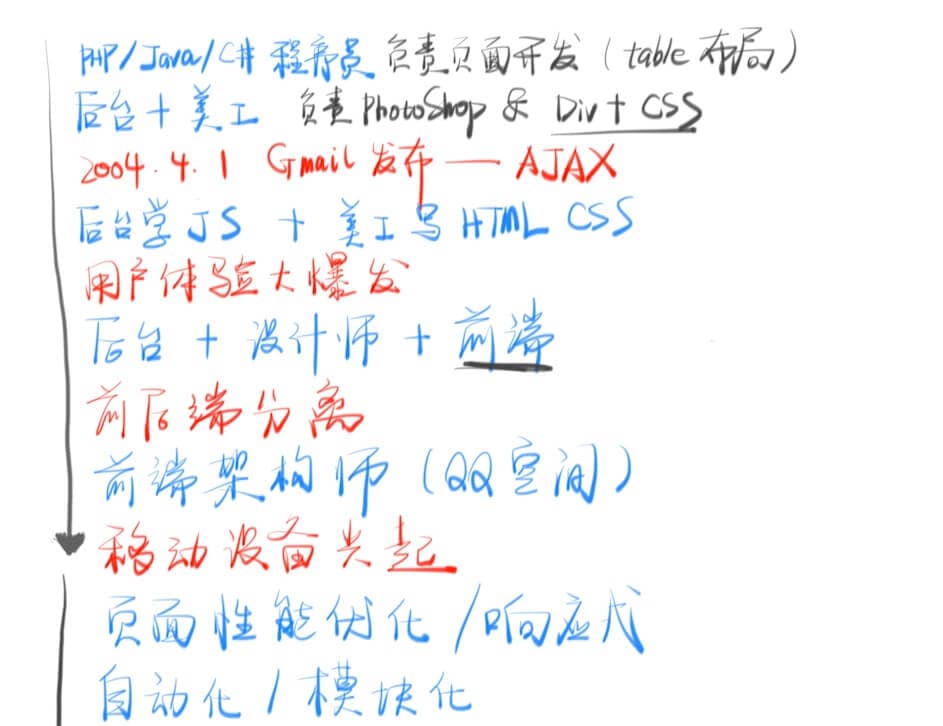
- 远古时期java,C#,php程序员写的table布局,不存在前端的概念
- 用户觉得太丑,有了美工(ps + div&css)
- 04年4月1号,gmail发布,ajax被发扬光大(微软发明的),js兴起
- 后端程序员开始学习js(其中大量java程序员),此时的页面就是后端+js+美工
- 乔布斯推广用户体验,推广拟物化,之前的前端没有用户体验可言,此时需要复杂的js,后端不想写,有人开始专门学习js,前端兴起,此时网页=(前端+后台+设计师
- 之前的数据都放在标签里,而且前端代码里没有html,因为后端框架要求要有html(jsp),前端的工作就很不爽(想象一下没有html的前端),开始前后端分离:
- html交给了前端
- 数据分离到了后台,按照接口的形式传到前台
- 不允许一个人同时写前后端(人员分离)
- 前后端分离后,后端管数据和功能,前端只管页面的样式和特效,显得不那么重要,不如后端,前端晋升困难(目前还没有解决这个问题),你没有办法证明自己很厉害
- 后来移动端兴起,初期网速贼慢,需要页面性能优化。还需要手机页面。所以又出现了响应式(CSS媒体查询)。前端又有了一部分领域前端可以涉足,又稍微重要了一点
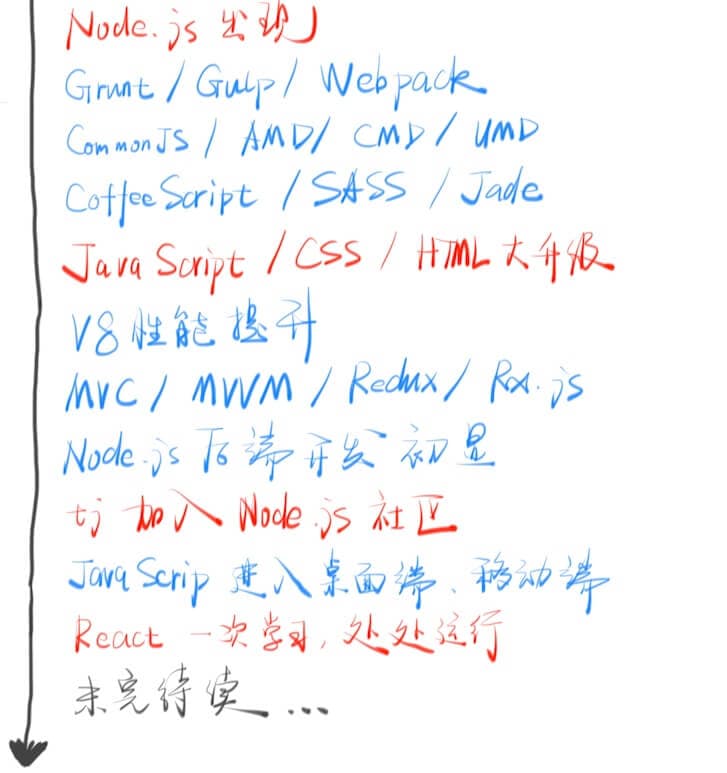
- 后来需求变多,只靠js没办法搞定,需要自动化处理,比如压缩代码,压缩资源。nodejs出现,使js能够在浏览器之外运行,自动化得以实现,同时js不再局限于浏览器,地位再次提升
- 后面又出现了模块化各种标准(都不是官方的,会死,学习js模块就行)
- 同时期各个开源社区迅速活跃,出现了很多转译语言,例如coffeescript、sass等,极大的推进了前端语言的发展,之后语言大升级,陆续出现了html5,css3,es6等
- 语言变强,随之带来的就是性能提升,性能提升之后开始不满足于现状,于是前端也开始模仿后端的组织架构,例如mvc,C#的mvvm等。于是开始出现像angular和vue等的框架类库。之后facebook团队在实践中觉得两者都有缺点,于是借鉴游戏开发的一些经验搞出了react,搭配上统一体系的各种全家桶。一句话:前端性能得到提升后,开始往各个方向抄袭
- nodejs社区开始活跃,随着TJ等人加入nodejs社区,几乎写编了nodejs的库,像是expressjs,koajs等。有了这些基础工具和框架,前端可以写后端应用了,前端地位再次提升
- 后来一个中国人写了nodewebkit(前台用webkit,后台用node),这个东西将前端应用放进了桌面端像是一开始的微信、vscode、钉钉以及后来的atom(atom用的不是这个技术,类似)
- react-native的出现又将js放进了移动端,成为一个程序。至此,facebook实现了react的理念,前端覆盖了可能的所有端,达到了一次学习,处处使用
前端职业现状
薪资
从整体情况来看,从最近四五年来说,对于前端职业的需求虽然没有明显增长,但是也是没有减少过的,因为互联网产品的特性:需要快速发布,快速迭代。能够符合这一需求的只有前端,这一秒上线,下一秒用户就能看到,所以只要互联网在火,前端就不会熄火
对于初级前端的薪资待遇来说
- 一线城市(北上广深杭州):6-12k,中位数就是8k,也就是8k你就勉强入门,还行的样子
- 二线城市(武汉西安都重庆):80%
- 三线城市(贵州沈阳等):60%
对于中高级(3-5年)前端来说,差距就会比较大,此时的薪资水平跟你的技能水平密切相关,所以时间年限只是衡量你能力的一个方面,像是 100offer 提供的链接来看,有的前端能拿到300k的年薪,下面是链接:
等级

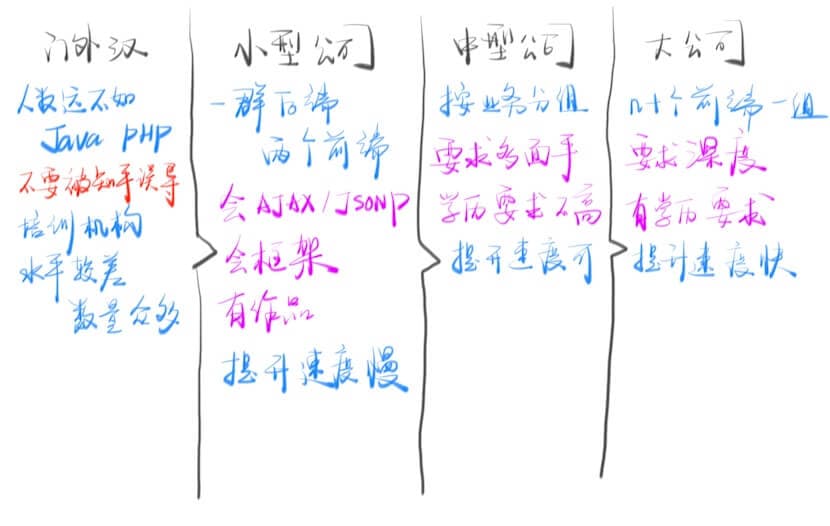
门外汉(正在入门)
首先从人数来说,远不如java和php
这部分人会自学,也会培训,但是在中国来说质量比较差,数量却又很多,要走这条路需要慎重选择机构
小型公司
缺点明显:基本不会有人带你。
基本会有一群后端,对应一两个前端,相对的要求也比较低,但是提升速度很慢,所以side project很重要,这是你提升最关键的东西
中型公司
一个业务会有一个组,但是可能没有那么完善的开发体系,有些东西没有准备周全,比如需要你自己去申请一个域名,去买服务器这样的工作,需要你学习一切前端之外的东西。
好处也就是你需要学习,所以提升上来说会比小型公司好的多
大型公司
首先要进入公司,会有学历要求,像是学历要求本科。同时你的知识需要有深度,不能仅仅停留在表面,比如某个东西怎么用,你得知道为什么要这样用,它是怎么工作的,源码怎么写的
同时提升速度快,毕竟你周围的人会有大规模网站的经验
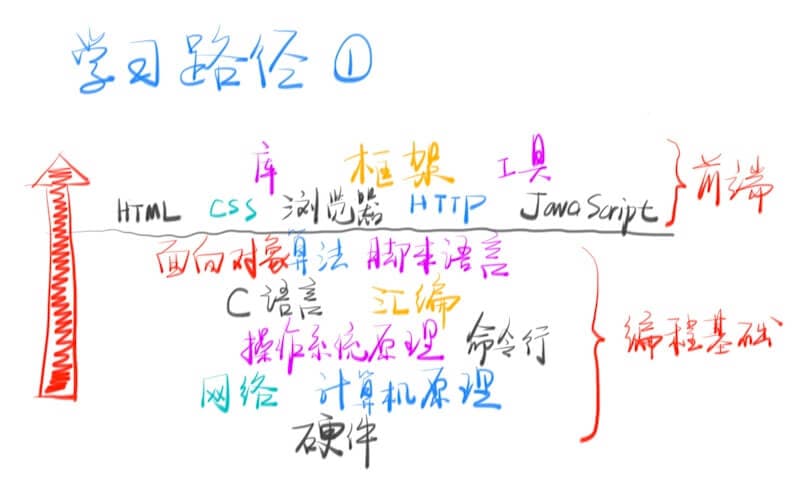
学习路径
本科在校扎实型

从底层基础知识开始学习,逐步向上
编程基础(通识) => 前端基础
一个关键词一本砖头书,所以需要2-3年
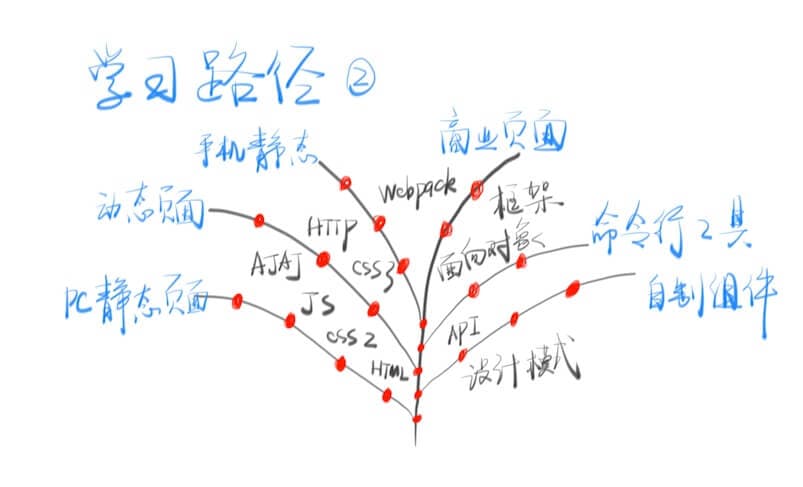
赶紧入门实战型

从树根网上走,每一个树枝是一个项目,也能有项目交叉覆盖各个树枝
- html基础标签、css2、js...
- 数据库、ajax、http、动态加载、懒加载、预加载...
- css3、响应式...
- webpack、es6、框架...
- 面向对象、库...
- 对话框、下拉列表、拖拽div、按钮、设计模式、api的调用...
资料推荐
- 入门指导
- 书籍推荐
- javascript.ruanyifeng.com
- es6.ruanyifeng.com
- 你不知道的 JavaScript
- CSS 揭秘
- 项目推荐
- 原生 JS 仿网易云音乐、饿了么(后端使用 leanCloud)
- Vue 或 React 再实现一遍
- 网站推荐
- MDN
- CSS Tricks
- Codrops
- 优质的中文前端博客 (1.4k)https://github.com/FrankFang/best-chinese-front-end-blogs
- 学习思路推荐
- 仿你看到的所有东西:hao123、知乎、微信
- Follow 我的 GitHub
- https://github.com/FrankFang/resume-15-3
- https://github.com/FrankFang/nav-demo
- https://github.com/FrankFang/canvas-demo-2017
- 看完任意一本教程
- 书籍推荐
一些建议
一年
- 从 60 分到 80 分,关注用户体验
- 模仿组件
- 不要重复自己
- 不要满足于调用 API
首先是心态:比如你已经工作一年了,那么你很容易做出来能用的东西,这个时候你要想的是能不能更进一步,做一些更深层次的,你需要去网上找来用的东西,这些深入可以从关注用户体验与优化开始逐步深入
模仿组件:要有意识的去写组件,比如工作上用到了一个组件,你可以先去看看,不要直接搬过来用,看了之后模仿写一个,写好之后比较比较,差在哪,然后推翻重写,最终目标是能给别人用,不管是公司里的前端还是后端
不要重复做事情:比如你第一年是切页面,第二年你就不能再切页面了,要么你把它做成自动化,要么你就跳槽,不然你会被公司毁掉
不要满足调用api:你要成为创造api得人,而不是一直是一个使用api的人
三年
- 关注工作效率
- 做份外的事情:后端、设计、产品
- 管理上级、拢络平级
- 变成重要的人
- 坚持写博客
- 模仿框架
工作效率:作为一个三年前端,你要做到的是尽量不加班,要达到这个目标,你可以组件给自己用,写博客做一些常用经验总结防止忘记再去找
做分外的事情:比如你能不能学学后端,了解一下深层次的后端工作原理;设计师是怎么设计出这些东西的,设计理念是什么;产品对这个需求怎么理解的,尽量做到知己知彼
管理上级:利用上级职位,使另外一个人来跟你合作。比如对方也是一个三年后端,凭什么听你的来做事,这时候你就要会从上级那边迂回一下,达成一个愉快的合作
笼络同级:平时跟同事打理好关系,吃个饭喝个酒什么的,在你升级的时候也就很少会出现不服管理的尴尬局面
变成重要的人:对公司整个产品做一个深入的了解,比如为什么要有这个按钮,按钮怎么用的。这样你就能成为唯一能解决问题的人,让公司离不开你,别人有问题来问你
坚持写博客:觉得重要的东西就写进去,比如一些工作方法的记录;产品需求的记录等等,方便备存
模仿写框架:作为一年的前端要有能写组件的能力,而作为一个三年的前端,需要开始摸索写一个符合内部需求的框架,可以使借鉴的,可以使自己原创的
跟对人
跟人(榜样)学,而不是跟视频、书学
- 社区里的人
- 公司里的人
- 互联网上的人
推崇自学都是有问题的,没有哪一门学科是推崇自学的,有一个好的引路人,会让你的学习事半功倍
QA
基础过关的标准
进亚马逊图书页面,搜索你想要检验的知识,比如JavaScript,之后你会得到一堆书,从这些书里找到那些高评价的经典书目(至少3本),看它们的目录,看着章节标题说出下面有什么知识,然后对照书本,看某个章节自己漏了什么,错了什么,这些内容就是需要你弥补的
学习形式
- 看书
- 总结(总结博客,笔记)
- 输出
- 写代码 --- 体现细节
- 写教程类型文章 --- 体现大概
- 讲授
学习效果从上到下依次递增
科班生非科班生区别
科班生在大学四年最无所事事的时间里被学校逼着学习了很多计算机的基础知识,像是硬件知识、计算机组成原理、网络、操作系统、汇编之类的课程。这些知识虽然在刚开始编程时不会立马用到,但是当遇到一些编译问题或是一些底层相关知识时,可能在了解过后,能突然回忆起一些点,去翻翻书,能够快速捡起这些知识,触类旁通,梳理清楚很多知识。
例如webpack中的各种loader就是编译原理中的抽象语法树。
同时在大学里还会接触到系统的语言学习,再下一次上手一个不熟悉的语言时能够快速找到相似点,理解相对较快。
那么是不是就一定不如科班生呢?答案是否定的。
首先对于初级前端来说,不用担心科班与非科班的差别,这个阶段你只需要关心api会不会用,有没有一个良好的代码组织习惯,有没有解决问题的能力和交流问题的能力等。
对于中级以上的前端来说,需要的是一定的抽象能力和设计能力等,这时候就会有所差别,你去要去了解相关东西,最好还是问人,至少让他给你指方向,之后再仔细看书,静静心,逼自己看,毕竟人家在本科阶段也是静静看完过来的。
前端需要对后台的熟悉程度
搞清楚http的原理和使用,这是前后端最重要的交互方式像是刷新页面,ajax等等
怎么了解呢,side project,技术语言无所谓,东西也可以很简单,像是一个需要登录的留言板之类。这样就能了解到后端的一些你需要了解的东西
如何学一个内容
快速看一遍文档,在脑子里留一个大概的内容,写失败一个项目(side project),总结,然后开始上项目,你就慢慢开始会了